How to create a contact form for your website without any server code?
This documentation will teach us how we can create a contact form in HTML with hardly any code or database. Contact forms are omnipresent: they are on almost all the websites - from customer support to personal websites.
Formspree
Formspree is an exceptional tool for handling all the form posts. In a way, it does everything for you. Let us start by creating an account on Formspree.io.
Creating a project
Create a project by clicking on the "plus" sign on the left.

- Name it whatever you like.
- Keep the "Dashboard project" option selected.
- Within that project, create a form by clicking on the same "plus" button.
- Select the project (in case you have multiple) within which you want to create the form.
- Select the email id to which you want to receive the notification, and click create form.
Integrating the form
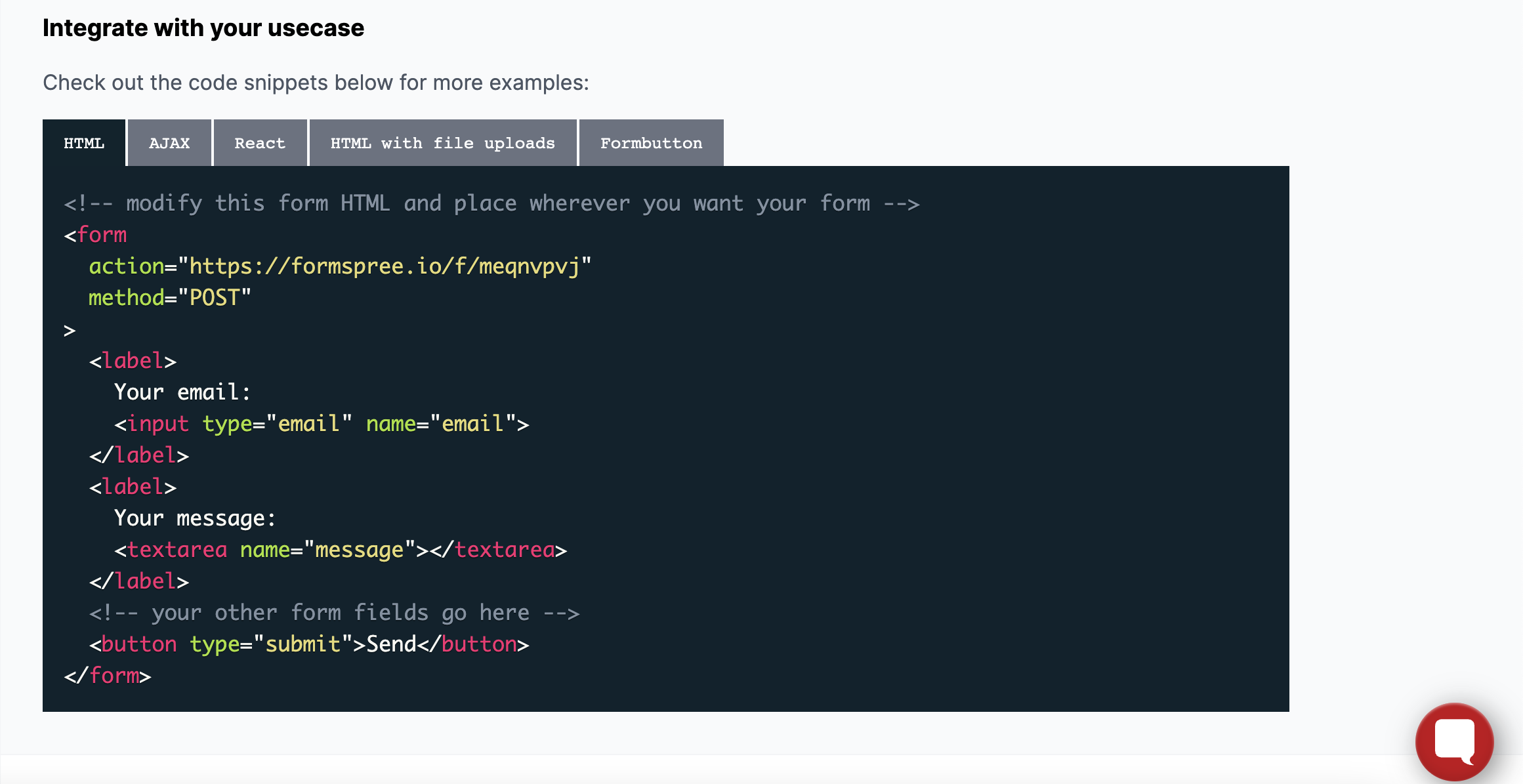
Scroll down to the topic 'Integrate with your use-case.' Copy the code in the code snippet.

Paste the code into your HTML file. You may edit the inputs according to your wish.
Note: All the inputs must have a name attribute. Formspree uses this attribute to send you a key-value pair.