How to add syntax highlighting to code in HTML and CSS?
This documentation covers how Syntax Code Highlighting is implemented on a website. Syntax code highlighting is an integral part of any technical documentation that involves code. It makes the code more 'visible.' Without syntax code highlighting, a website will not be able to invite a large community of readers (traffic).
What do we want to get?
The following is a code block.
import pandas as pd
data = pd.read_csv("mycsv.csv")
print(data)
The following is a Syntax Code Highlighted block, which we desire to get.
data = pd.read_csv("mycsv.csv")
print(data)
Using Quick Highlighter
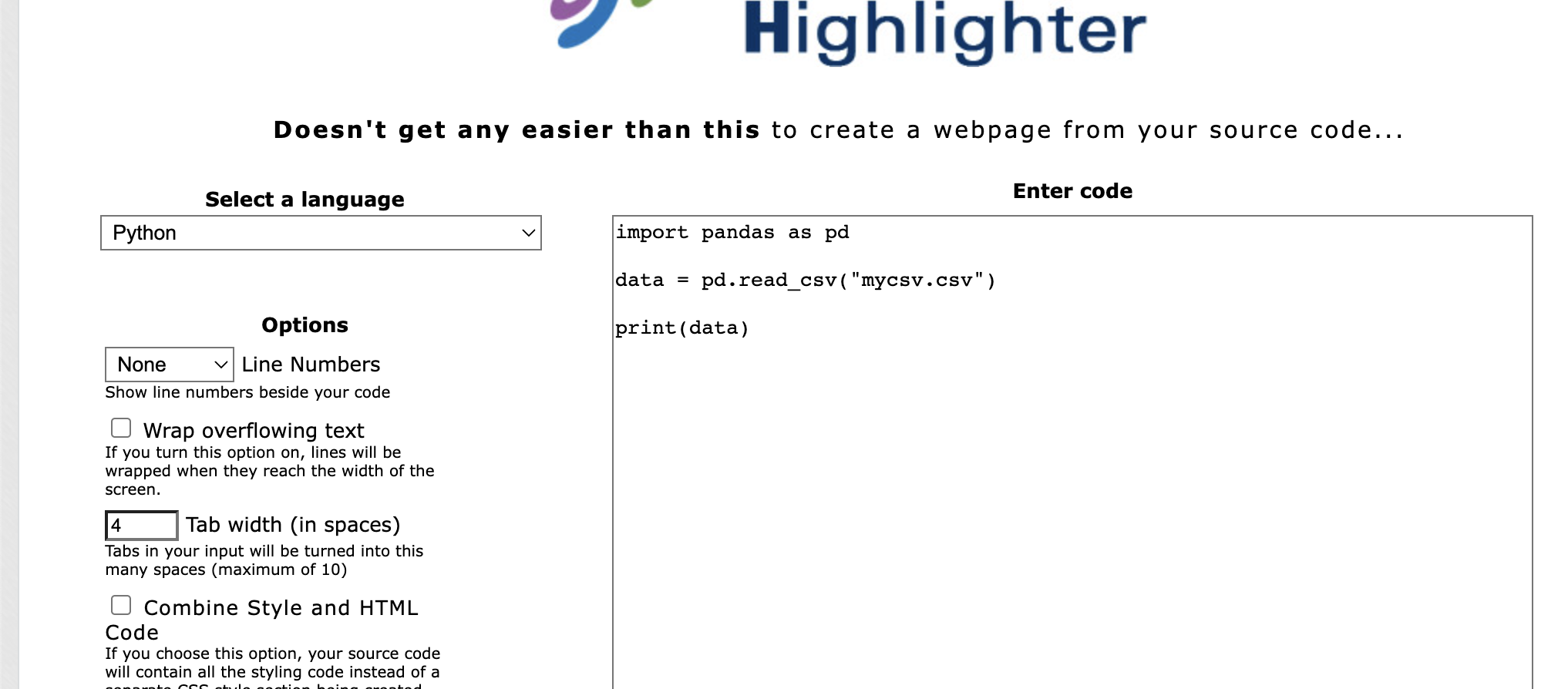
Quick Highlighter is a power tool, and it offers Syntax Code Highlighting for a wide array of programming languages.

As given in the above image, select the programming language and input the code in the box given on the right.
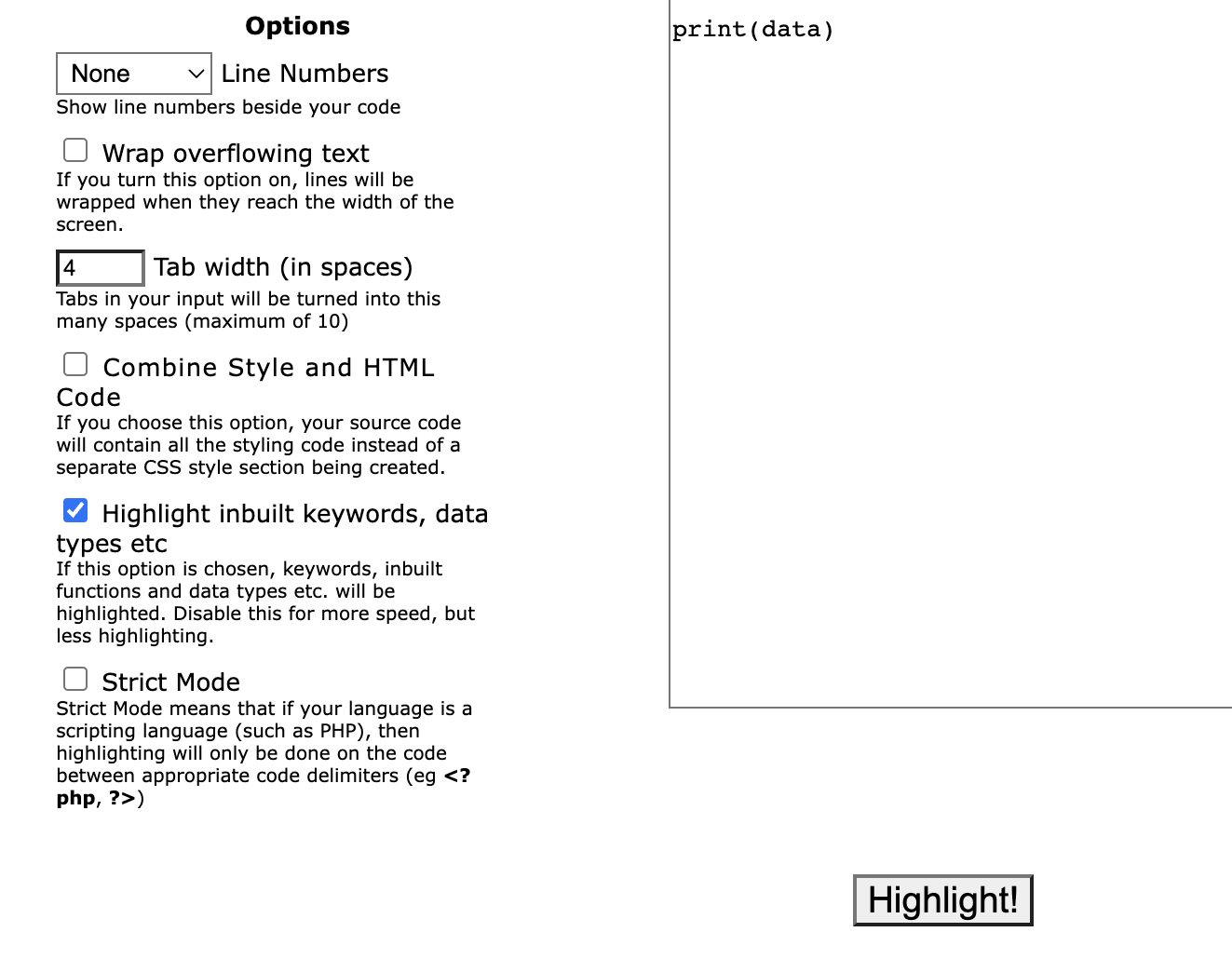
You can adjust the options according to your wish. Finally, click on the Highlight button at the bottom.

Click on toggle code view to look at the style tag and code block. Copy and paste them into your website. You are ready to go.
And do not forget to credit QuickHighlighter.com to your website.